動的フィールドは、チケットか記事上に格納された情報を拡張するために作られて、OTRSの中の特別の種類のフィールドです。これらのフィールドはシステムに固定されません。 そして、それらは特定の画面にのみ現われる場合があります。それらが必須であれ、そうでなかれ、それらの画面上の表現はそれらの作成時間に定義されたフィールドタイプに依存します。その作成時間はフィールドによって保持されるデータよります。例えば、テキスト、日付、アイテムの選択を保持するフィールドがあります。
動的フィールドは、TicketFreeText TicketFreeKey TicketFreeTime、ArticleFreeTextおよびArticleFreeKeyフィールドの発展形です。それらは以前もそしてOTRS 3.0の中でも一般に使用されます。これらの「自由フィールド」には以下の制限がありました。1.) 16の(テキストまたはdropdown)フィールドまで定義可能。2.) 1チケットにつき6回のフィールドまで定義可能。3.) 1記事につき3フィールド(テキストまたはdropdown)まで定義可能。
今、動的フィールドで、チケットまたは記事についてフィールドの数の中の制限は撤去される、チケットか記事のいずれかのために希望する数だけ動的フィールドとして作成することができます。また、それを越えて、動的フィールドの背後のフレームワークは、単なるチケットや記事だけはなく、他のオブジェクト用カスタム・フィールドを扱う準備ができています。
動的フィールドを扱うこの新規フレームワークは、モジュール的アプローチを使用して、構成されている。ここでの各種類の動的フィールドは、フレームワーク用のプラグインモジュールと見なすことができます。このことは、公開されているOTRSモジュール、OTRSアドオン、OTRSカスタム開発および他のカスタム開発によって容易に動的フィールドの種類を拡張することができることを意味します。
次の動的フィールド・タイプがこのリリースで含まれている:
テキスト(テキストの1行のライン)
テキスト領域(テキストの多数の行)
チェックボックス
ドロップダウン(単一の選択、複数の値)
マルチ選択(多項式選択の多数の値)
日付
Date / Time
By default, a clean installation of OTRS comes with two pre-installed internal dynamic fields, which cannot be removed. If you plan to use such fields in tickets or articles you need to create new, custom dynamic fields.
動的フィールドの構成はふたつの部分に分かれています。ひとつは新しい動的フィールドを追加するため。もうひとつは、既存の動的フィールドを管理するためです。(既存のものは「動的フィールド」リンクにある「管理者」パネルへとあなたが案内する必要があります。)画面の中で、必須として表示するため、あるいは動的フィールドを非表示にするため、あなたは「SysConfig」画面の中でOTRS設定を変更する必要があります。
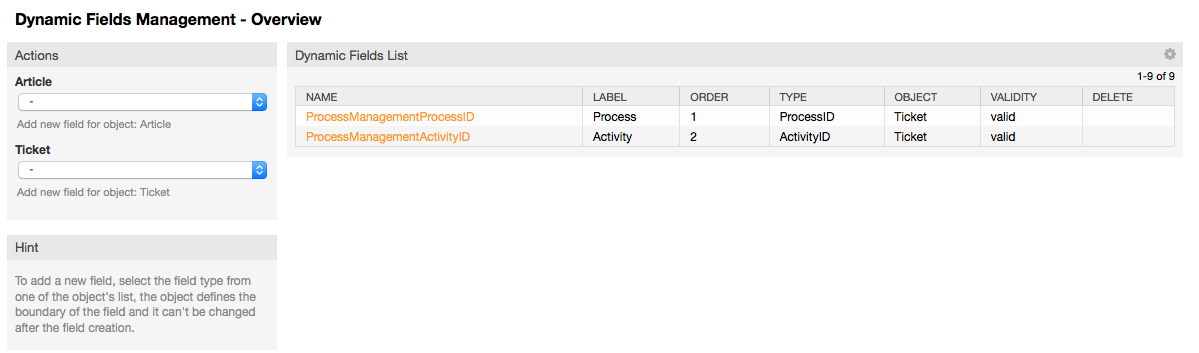
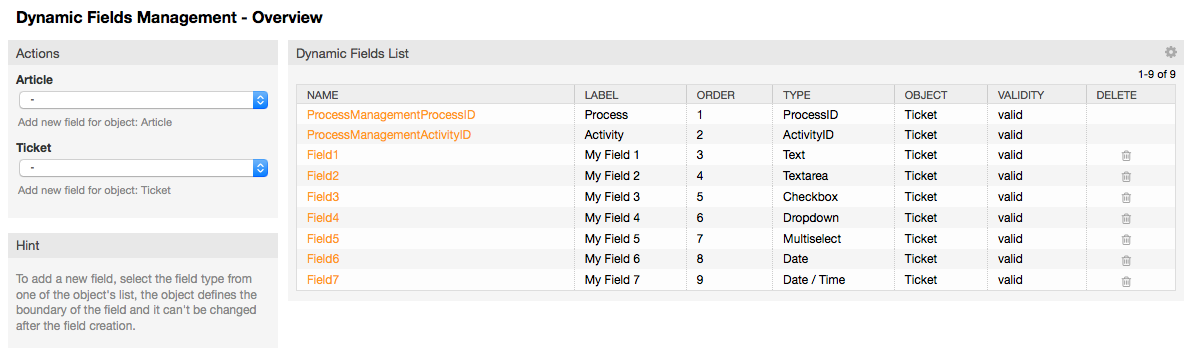
ナビゲーション・バーにある「管理者」ボタンをクリックして、次に、画面の底部中央付近にある「チケット設定」ボックスの内部の「動的フィールド」リンクをクリックしてください。概要が以下のように表示する動的フィールド:

Figure: Dynamic fields overview screen.
作られてた全ての動的フィールドをリストへ、あなたがさらに動的フィールドを追加すると、この画面が変化することにご留意下さい。インストレーションがOTRSのより古いバージョンから更新された場合、この画面には既にいくつかのフィールドがあるかもしれません。
画面の左のサイド・バーのアクションは、2つの可能性について表しています: それは記事およびチケットで、各々は動的フィールドの自身のdropdown選択を持っています。
注記
OTRSパッケージのインストレーションはより多くのオブジェクトをアクション・サイド・バーに追加しました。
動的フィールドを作る基本手順は次のとおりです:
アクション・サイド・バーで希望するの動的フィールドオブジェクトdropdownをクリックしてください。
リストから追加したい動的フィールドタイプをクリックしてください。
構成を記入してください。
保存してください。
動的フィールドのための構成ダイアログはふたつの部分に分かれます。上部のセクションはすべてのフィールド中に一般的です。また、下方部分は別のタイプへの1つのタイプの動的フィールドとは異なるかもしれません。
一般的な動的フィールドセッティング:
名前:必須で、ユニークで、文字および数字だけが許可されます。
これは、1つの画面の中で例えばフィールドを表示または非表示するために使用するような、フィールドの内部名前である。フィールド名のどんな修正する(推奨しませんが)場合でも、フィールドがreferenciated(参照)される「SysConfig」設定の手動のアップデートが必要です。
ラベル:必須
これは画面に表示されるフィールド名である。それは翻訳を支援します。
注記
ラベルの翻訳を言語変換ファイルに手動で加えなければならない。
フィールド順:必須
相対的な順序を定義します。画面で表示されるフィールドの相対的な順序を定義します。デフォルトでは各々の新規フィールドは最後尾に位置します。この設定の変更は他に作られた動的フィールドの順序に影響します。このセッティングの変化は、他の作られた動的フィールドの順序に影響するでしょう。
有効性:必須
如何に表示するように構成しても、無効の動的フィールドはどの画面にも表示されません。
フィールド・タイプ:必須。読み込み専用。
現在の選択されたフィールド・タイプを示します。
オブジェクト・タイプ:必須。読み込み専用
フィールドの範囲を示します。
注記
例では、特定のフィールド・タイプの設定を各々説明するために、少数のフィールドが追加されます。これらの新規フィールドは後のセクションの中でreferenciated(参照)されるでしょう。
次の例については、記事オブジェクトのための動的フィールドを作る必要があれば、チケット・オブジェクトのためにすべての動的フィールドが作られます。単に記事ドロップダウン・リストからフィールドを選択して下さい。
表4.6 次のフィールドがシステムへ追加されます。:
| Name | ラベル | タイプ |
| Field1 | My Field 1 | テキスト |
| Field2 | My Field 2 | Textarea |
| Field3 | My Field 3 | チェックボックス |
| Field4 | My Field 4 | ドロップダウン |
| Field5 | My Field 5 | Multiselect |
| Field6 | My Field 5 | 日付 |
| Field7 | My Field 6 | Date / Time |
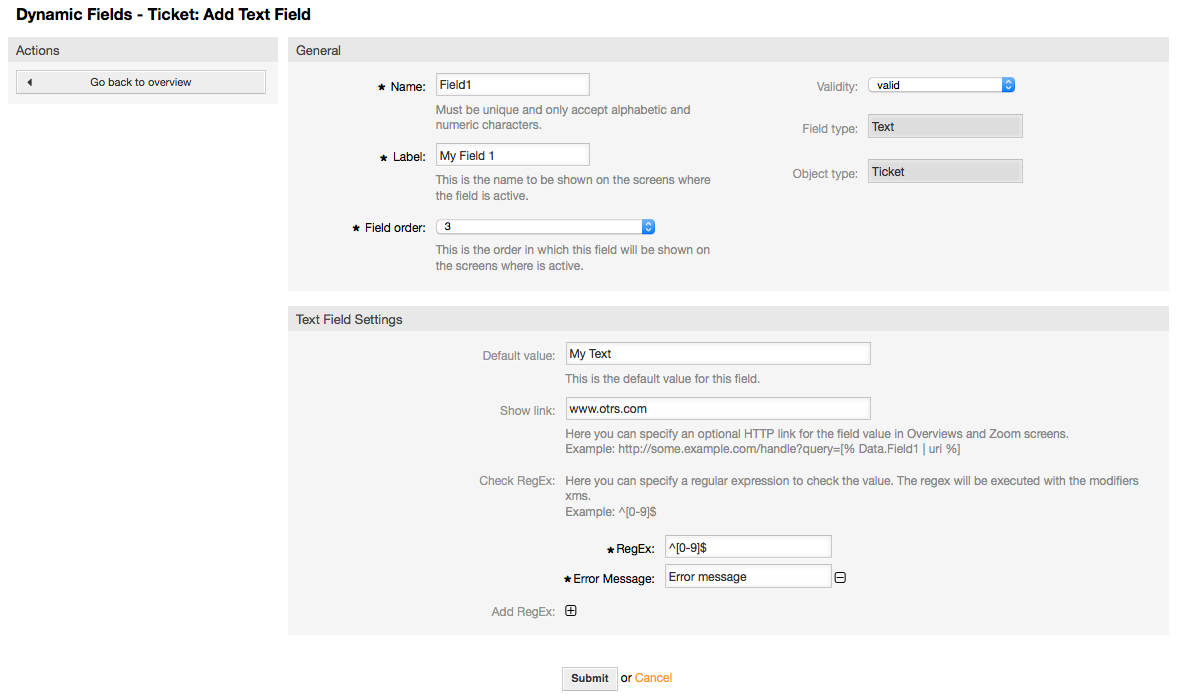
テキスト動的フィールドは単一行の文字列を格納するために使用されます。
テキスト動的フィールド設定:
デフォルト値:オプション。
これは、デフォルトでは編集画面上に表示される値です。(新規電話チケットまたはチケットが作成されるような画面)
リンクの表示:オプション。
セットされたら、フィールド値は、表示画面用に(チケット・ズームや概要のように)クリック可能なリンクに変換されます。
例えば、「リンクを表示」を「http://www.otrs.com」にセットするなら、値を入力してクリックすれば、ブラウザでOTRSウェブページが開きます。
注記
The use of [% Data.NameX | uri %] in the Set link value, where NameX is the name of the field will add the field value as part of the link reference.

図:動的フィールド・テキストの構成ダイアログ
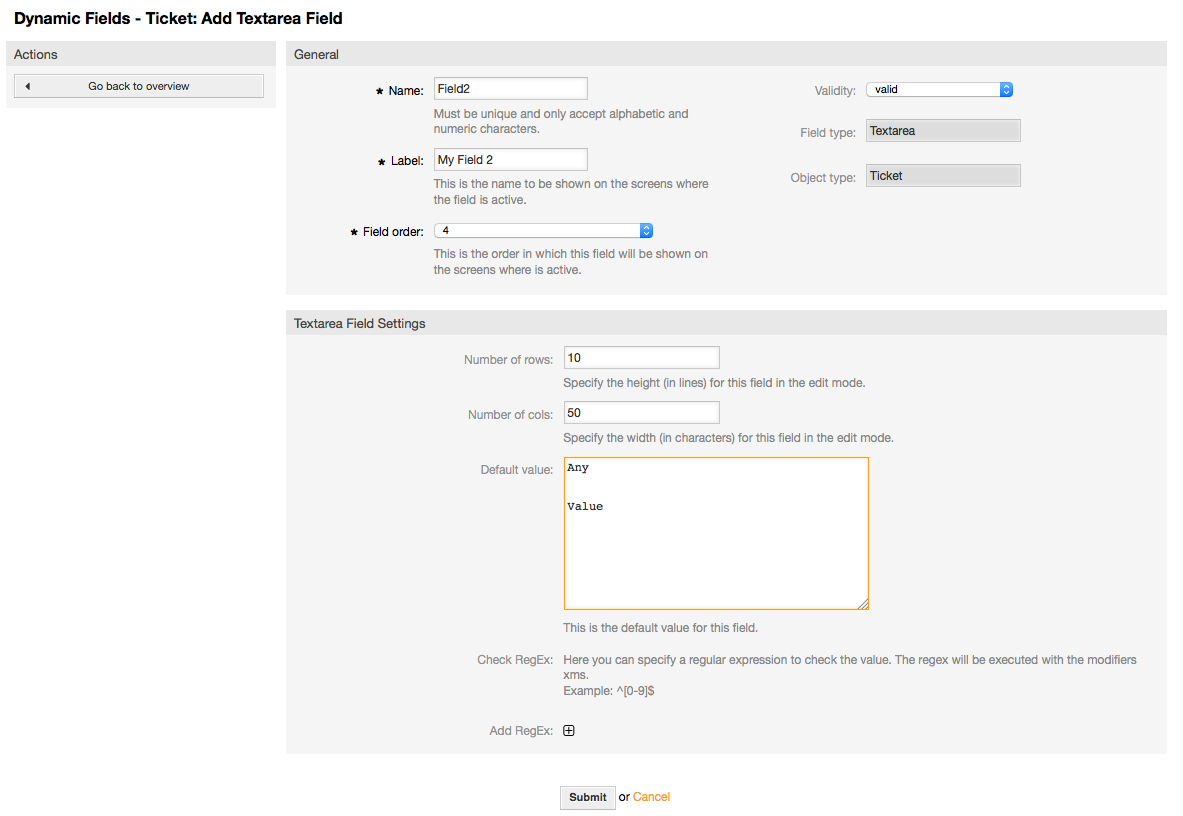
テキスト領域の動的フィールドは複数行の文字列を格納するために使用されます。
テキストエリア動的フィールドの設定:
列の数:オプション、整数。
編集画面(新規電話チケットあるいはチケット作成のように)にフィールドの高さを定義するために使用されます。
列の数:オプション、整数。
この値は、編集画面でフィールドの幅を定義するために使用されます。
デフォルト値:オプション。
これは、編集画面中のデフォルトによって示される値です。(複数行テキストも可)

図:動的フィールドテキストエリアの構成ダイアログ
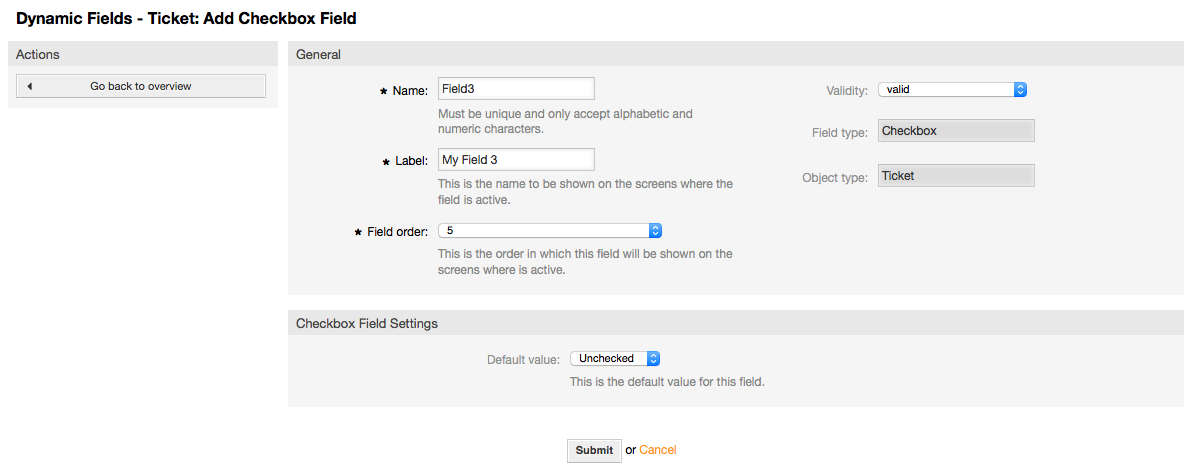
チェックボックス動的フィールドは、真偽値を格納するために使用されます。チックボックス内のチェックの有無で表現されます。
チェックボックス動的フィールドの設定:
デフォルト値:必須。
これは、編集画面上デフォルトによって示される値です。(新規電話チケットあるいはチケット作成のように)このフィールド用のデフォルト値は、チェックの有無をすることができる閉じた選択です。

図:動的フィールド・チェックボックスの構成ダイアログ
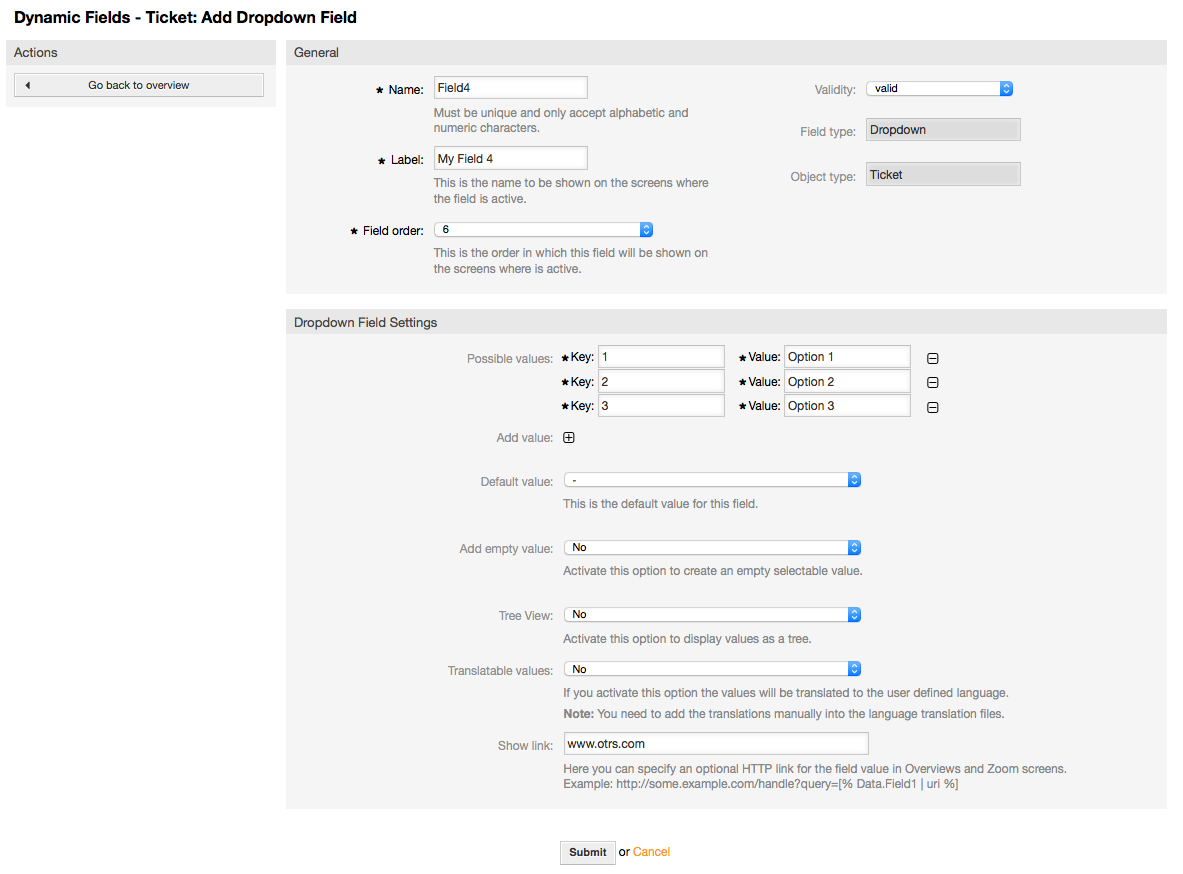
ドロップダウン動的フィールドは単一の値を格納するために閉じたリストから使用されます。
ドロップダウン動的フィールドの設定:
可能な値:必須。
例えば、「リンクを表示」が「http://www.otrs.com」にセットするなら、値を入力してクリックすれば、ブラウザでOTRSウェブページが開きます。
デフォルト値:オプション。
この値はデフォルトで編集画面に表示されます。(新規電話チケットあるいはチケット作成のように)このフィールドのデフォルト値は、可能な値によって定義された閉じた選択です。
空の値の追加:必須、(はい/いいえ)
このオプションが活性化されるなら、特別な値が、可能な値のリスト中で「-」を表示されて定義されます。この特別な値は内部的には空です。
翻訳可能な値:必須、(はい/いいえ)
この設定は、このフィールドが翻訳可能な値であることの指標として使われます。単に翻訳される表示上の値であり、内部的な値に影響を与えるものではありません。翻訳値は手動で言語ファイルに追加する必要があります。
リンクの表示:オプション。
セットされたら、フィールド値は 表示画面(ズームや概要のように)用にクリック可能ならHTPリンクに変換されます。
例えば、もし「表示」リンクが「 http://www.otrs.com 」にセットされたら、フィールド値をクリックすればブラウザでOTRSのウェブページが開きます。
注記
The use of [% Data.NameX | uri %] in the Set link value, where NameX is the name of the field, will add the field value as part of the link reference.

図:動的フィールド・ドロップダウンの構成ダイアログ
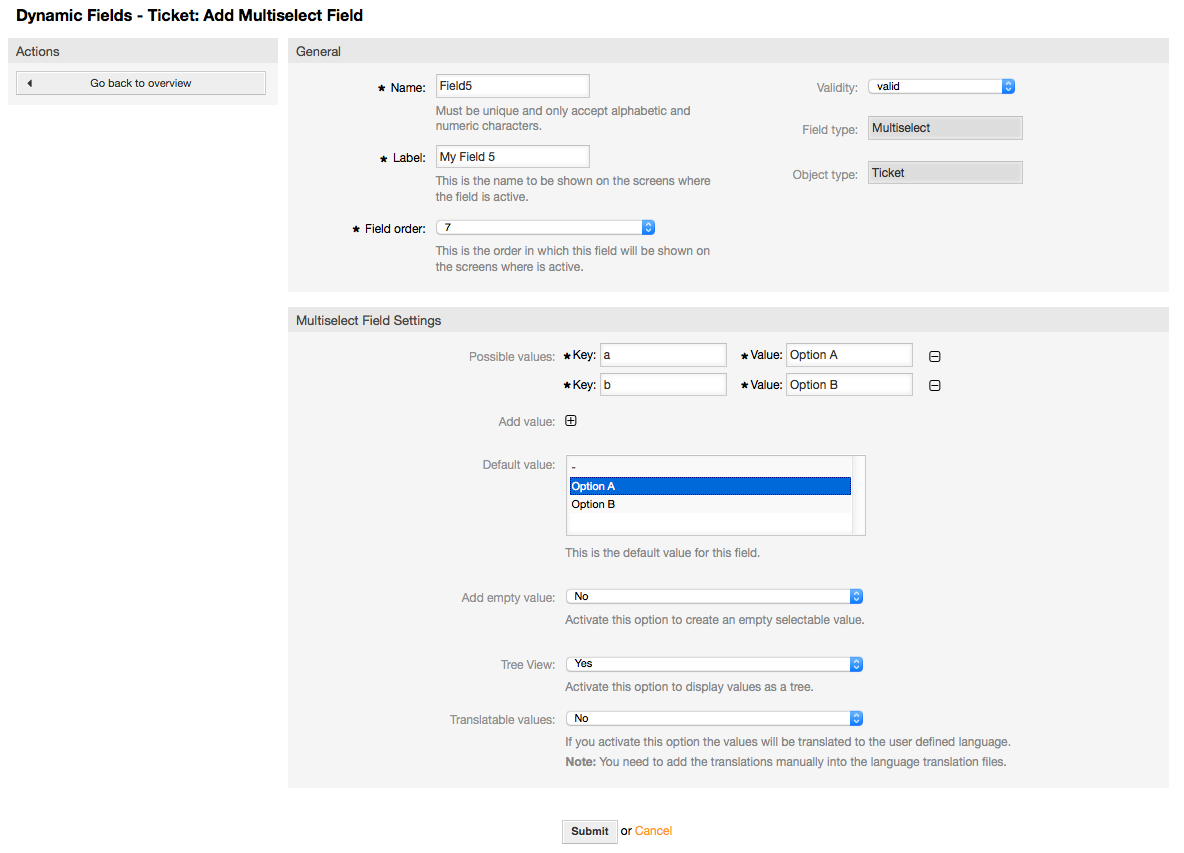
多重選択動的フィールドは多数の値を格納するために閉じたリストから使用されます。
多重選択動的フィールドの設定:
可能な値:必須。
フォームを選択するための値のリスト。 追加のリスト項目を追加するなら、キー(内部値)と値(表示値)を指定する必要があります。
デフォルト値:オプション。
これは、編集画面上にデフォルトで示される値です(新規電話チケットあるいはチケット作成のように)。このフィールドのデフォルト値は、可能な値によって定義されるような閉じた選択です。
空の値の追加:必須、(はい/いいえ)
このオプションが活性化される場合、特別な値が、可能な値のリスト中で「-」を表示されて定義されます。この特別な値は内部的には空です。
翻訳可能な値:必須、(はい/いいえ)
この設定は、このフィールドが翻訳可能な値であることの指標として使われます。単に翻訳される表示上の値であり、内部的な値に影響を与えるものではありません。翻訳値は手動で言語ファイルに追加する必要があります。

図:動的フィールド 複数選択の構成ダイアログ
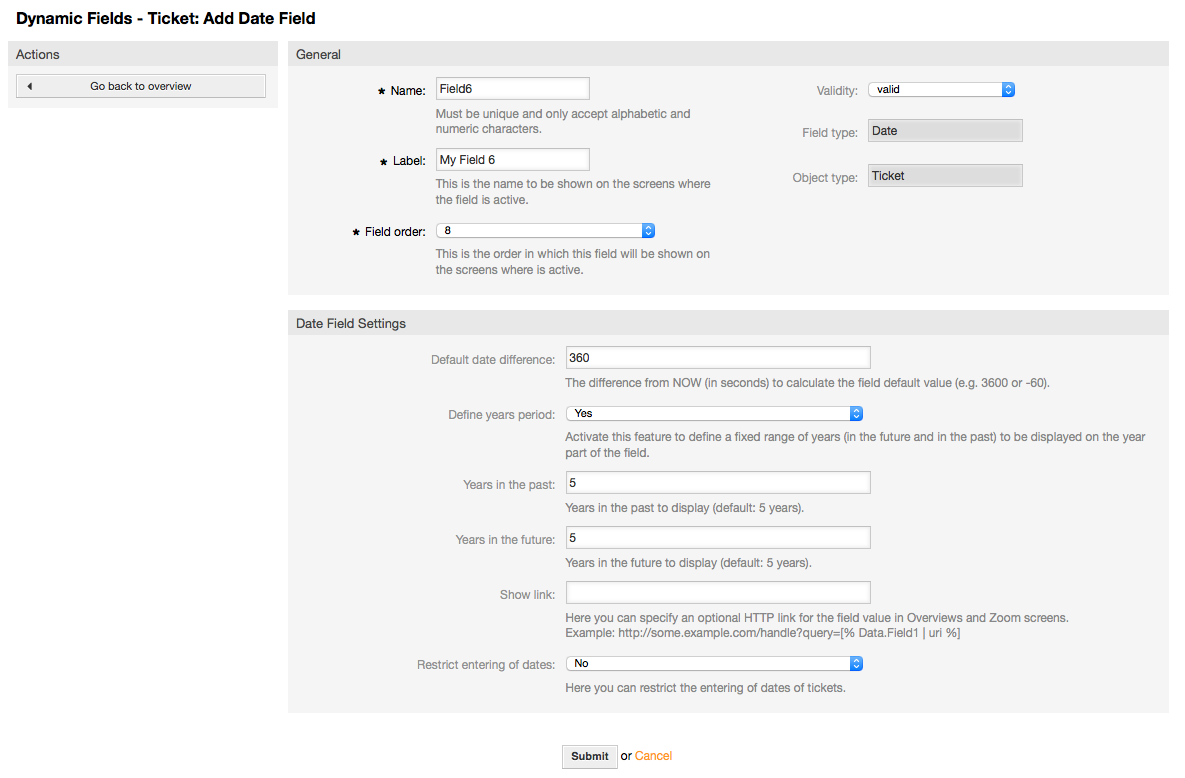
日付動的フィールドは日付値(日、月および年)を格納するために使用されます。
日付動的フィールド設定:
デフォルトの時差:オプション、整数
現在の日付と選択された日付間の秒数(正でも負でも)。デフォルトで編集画面に表示されます。(新規電話チケットやチケット作成のように)
年の期間を定義:必須(はい/いいえ)
この設定は、このフィールドが翻訳可能な値であることの指標として使われます。単に翻訳される表示上の値であり、内部的な値に影響を与えるものではありません。翻訳値は手動で言語ファイルに追加する必要があります。
過去の年:オプション、正の整数
編集画面の年選択で表示する現在の日付から過去の年数を定義します。
将来の年:オプション、正の整数
編集画面にある年選択で表示するために現在の日付から将来の年数を定義します。
リンクの表示:オプション。
セットされたら、フィールド値は 表示画面(ズームや概要のように)用にクリック可能ならHTPリンクに変換されます。
例えば、もし「表示」リンクが「 http://www.otrs.com 」にセットされたら、フィールド値をクリックすればブラウザでOTRSのウェブページが開きます。
注記
The use of [% Data.NameX | uri %] in the Set link value, where NameX is the name of the field will add the field value as part of the link reference.

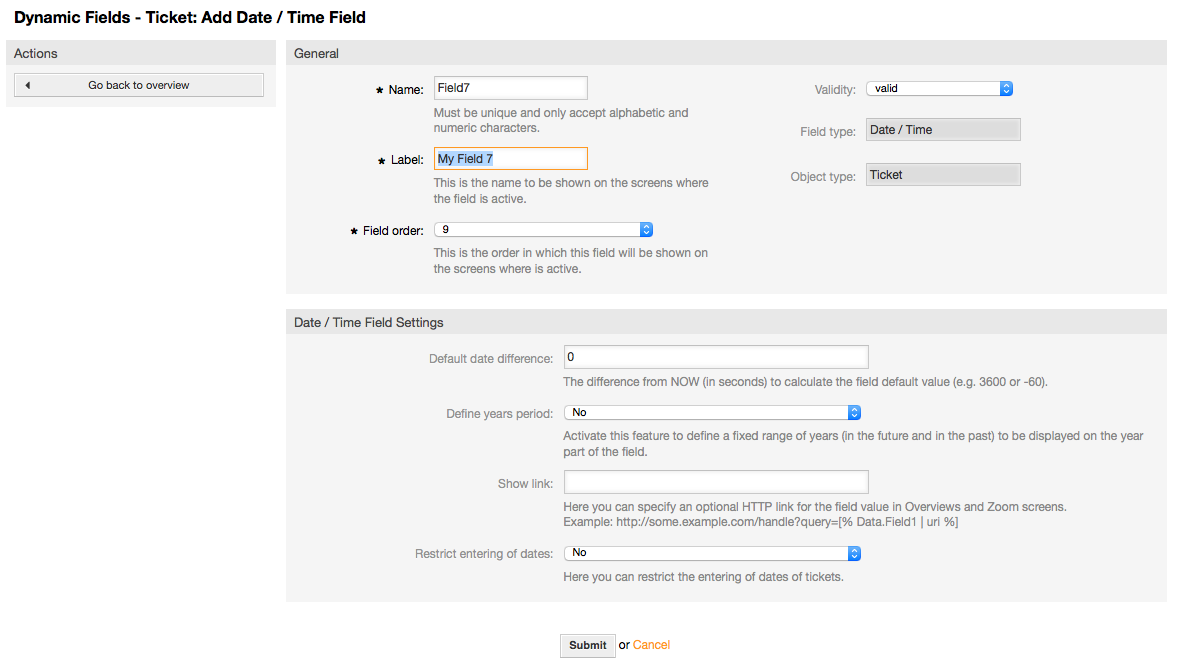
図:動的フィールド 日付/時刻の構成ダイアログ
日付/時刻 動的フィールドは日付/時刻の値(分、時、日、月と年)を格納するために使用されます。
日付/時刻 動的フィールドの設定:
デフォルトの時差:オプション、整数
編集画面でデフォルトで表示される(新規電話チケットまたはチケット作成のように)現在の日付と選択した日付間の秒数(正負可)
年の期間を定義:必須(はい/いいえ)
このフィールドの年設定で、過去に将来(現在日から直近3日)に定義済の年数を設定するために使います。次のオプションが「はい」に設定されて利用可能ならば、:
過去の年:オプション、正の整数
編集画面の年選択で表示する現在の日付から過去の年数を定義します。
将来の年:オプション、正の整数
編集画面にある年選択で表示するために現在の日付から将来の年数を定義します。
リンクの表示:オプション。
セットされたら、フィールド値は 表示画面(ズームや概要のように)用にクリック可能ならHTPリンクに変換されます。
例えば、もし「表示」リンクが「 http://www.otrs.com 」にセットされたら、フィールド値をクリックすればブラウザでOTRSのウェブページが開きます。
注記
The use of [% Data.NameX | uri %] in the Set link value, where NameX is the name of the field will add the field value as part of the link reference.

図:動的フィールド 日付 の構成ダイアログ
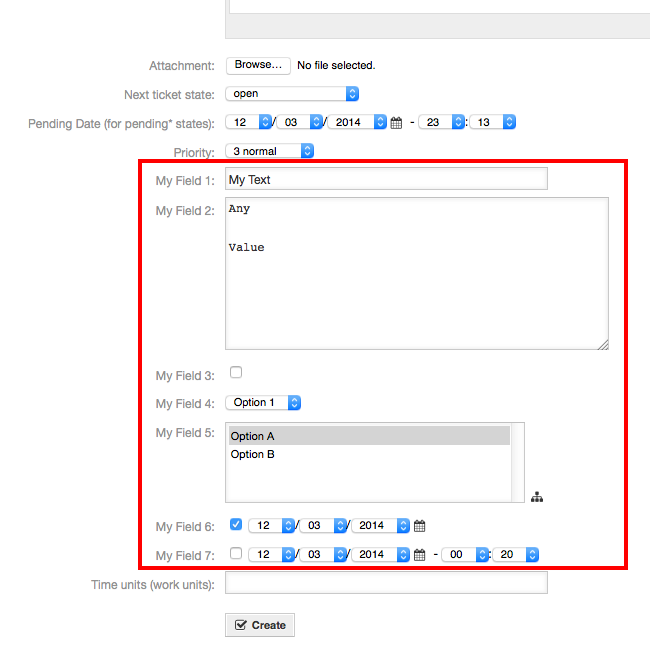
入力された動的フィールドの概要画面は(前回のサンプルと)同様に見えるはずです。

図:サンプルデータで埋められた動的フィールドの概要画面
動的フィールドを変更・編集するために、少なくともひとつのフィールドを定義し、動的フィールドの概要画面から既に追加済フィールドを選択し、その設定を更新しなければいけません。
注記
すべての動的フィールド設定が変更できるわけではありません。フィールド・タイプとオブジェクト・タイプはフィールドの選択から固定し、それらを変更することができません。
ラベルはいつでも変更することができますが、フィールド内部名の変更は推奨されません。もし内部名が変更されるならば、全ての特別なフィールドを参照するSysConfig設定は、ユーザ選択(定義されていれば)同様に更新されるべきです。
特別の画面に動的フィールドを表示するために、2つの必須条件があります:
動的フィールドは有効でなければいけません。
動的フィールドは画面の構成の中で1または2にセットされなければいけません。
画面の中で動的フィールドを表示する次のステップに進みます。
必ず動的フィールドを有効にセットして下さい。フィールドフォームの有効性を動的フィールド概要画面から確認できます。必要ならフィールドを編集して有効にして下さい。
「Sysconfig」を開き、画面左側のアクション・サイドバーにあるドロップダウンリストから「チケット」を選択して下さい。
注記
さらに、既にそれを知っていれば、上記の検索ボックスあるいは「sysconfig」キー中の「動的フィールド」を直接検索することができます。
探している画面用サブグループ設定へ行ってそれをクリックします。例えば「Frontend::Agent::Ticket::ViewPhoneNew」。
"###DynamicField"で終わるセッティングを検索してください。例えば"Ticket::Frontend::AgentTicketPhone###DynamicField"。
セッティングが空か必須の動的フィールド名がない場合は、新規エントリーを加えるためには「+」ボタンをクリックしてください。例えばキー:Field1、Content:1.
設定にすでに動的フィールド名がリストされてることが確かならば、フィールドに表示するためには「1」をセットし、必須として表示するためには「2」をセットします。
画面底部にある「アップデート」ボタンをクリックする、及びあなたがフィールドを表示したい画面へ導いて構成を保存して下さい。
下記は、異なる画面上の動的フィールドを表示するか非表示にするかの「sysconfig」構成例です。
例4.21 新規電話チケット画面にあるフィールド1を活性化します。
グループ: チケット
サブグループ: Frontend::Agent::Ticket::ViewPhoneNew
設定: Ticket::Frontend::AgentTicketPhone###DynamicField
値:
キー 内容 Field1 1

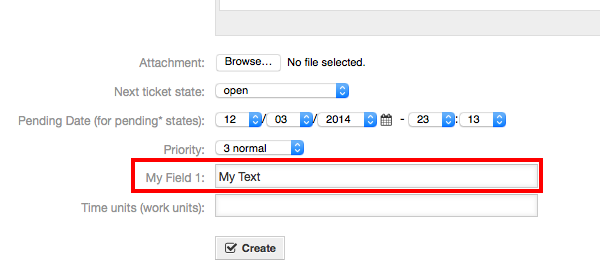
図:新規電話チケット画面中のField1
例4.22 新規電話チケット画面中の必須フィールド1を活性化
グループ: チケット
サブグループ: Frontend::Agent::Ticket::ViewPhoneNew
設定: Ticket::Frontend::AgentTicketPhone###DynamicField
値:
キー 内容 Field1 2

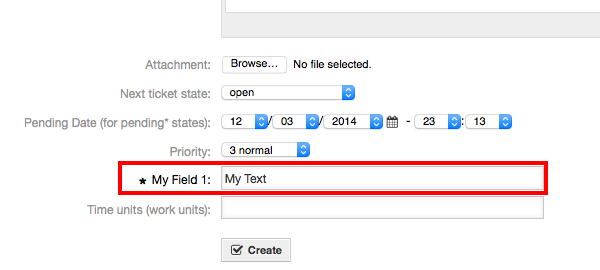
図:新規電話チケット画面中の必須フィールド1
例4.23 必須として新規電話チケット画面中のフィールド1を活性化
グループ: チケット
サブグループ: Frontend::Agent::Ticket::ViewPhoneNew
設定: Ticket::Frontend::AgentTicketPhone###DynamicField
値:
キー 内容 Field1 1 Field2 1 Field3 1 Field4 1 Field5 1 Field6 1 Field7 1

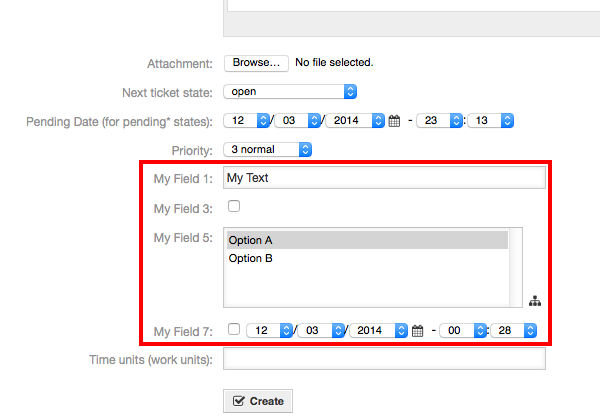
図:新規電話チケット画面中の必須の複数フィールド
例4.24 新規電話チケット画面中の複数の必須フィールドを非活性化
グループ: チケット
サブグループ: Frontend::Agent::Ticket::ViewPhoneNew
設定: Ticket::Frontend::AgentTicketPhone###DynamicField
値:
キー 内容 Field1 1 Field2 0 Field3 1 Field4 0 Field5 1 Field6 0 Field7 1

図:新規電話チケット画面中の必須の複数フィールドの非活性化
例4.25 チケットズーム画面でフィールド1を活性化
グループ: チケット
サブグループ: Frontend::Agent::Ticket::ViewZoom
設定: Ticket::Frontend::AgentTicketZoom###DynamicField
値:
キー 内容 Field1 1

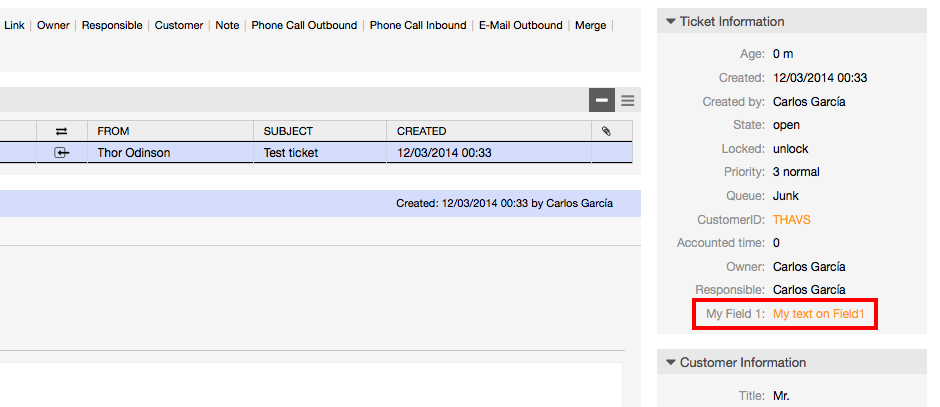
図:チケット・ズーム・画面中のField1
例4.26 チケット概要小画面の中のField1を活性化
グループ: チケット
サブグループ: Frontend::Agent::TicketOverview
設定: Ticket::Frontend::OverviewSmall###DynamicField
値:
キー 内容 Field1 1

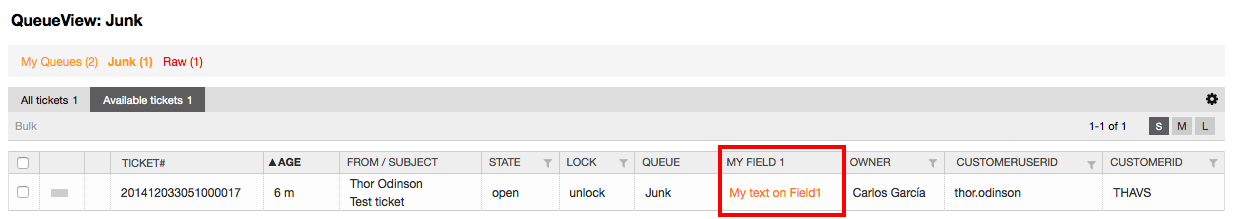
図:チケット概要小画面中のフィールド1
This setting affects: Escalation View, Locked View, Queue View, Responsible View, Status View, Service View and Watch View screens.
フィールドが値をまだ持っていない場合、チケット・イベント(例えば、チケット作成)は、あるフィールド用の値セットを引き起こすことができます。
注記
この方法の使用によって、値がチケットの生成の後にセットされるので、このデフォルト値は編集画面(例えば新規電話チケット)で見られません。
この特徴を活性化するために、次のセッティングを可能にすることが必要です:"Ticket::EventModulePost###TicketDynamicFieldDefault".
例4.27 チケット作成イベントのフィールド1を活性化
グループ: チケット
サブグループ: Core::TicketDynamicFieldDefault
設定: Ticket::TicketDynamicFieldDefault###Element1
注記
この構成は、16のTicket::TicketDynamicFieldDefault###Element セッティングのうちのどの中でもセットすることができます。
16フィールド以上をセットアップする必要があるなら、$OTRS_HOME/Kernel/Config/files ディレクトリにあるXMLファイルは置き換えてこの機能を拡張します。
値:
キー 内容 イベント チケット作成 Name Field1 値 新しい値
動的フィールドデフォルト値は、ユーザー選択に格納されたユーザに定義された値で上書きすることができます。
この方法を使用して、フィールドのデフォルト値は、フィールドが活性化されている画面に表示されます。(フィールドが異なる値をまだ持っていない場合)
「Sysconfig」設定は、サブグループ「Frontend::Agent::Preferences」の「PreferencesGroups###DynamicField」に存在します。この設定は、選ばれたユーザのために排他的な動的フィールドデフォルト値をセットするために、ユーザー選択画面でエントリーを作る方法の例です。この設定の制限は、単にそれが1つの動的フィールドの使用を許すということです。2つ以上のフィールドがこの特徴を使用する場合、これに似ているより多くの設定を加える、カスタムXML設定ファイルを作成することが必要です。
注記
より多くのセッティングが新規XMLに追加され、各設定名がシステムの中でユニークかつ、"PreferencesGroups###DynamicField"と異なっていなければならないならば、覚えておいて下さい。例えば、PreferencesGroups###101-DynamicField-Field1, PreferencesGroups###102-DynamicField-Field2, PreferencesGroups###My-Field1, PreferencesGroups###My-Field2,等。
例4.28 ユーザー選択でのField1を活性化
グループ: チケット
サブグループ: Frontend::Agent::Preferences
設定: PreferencesGroups###101-DynamicField-Field1
値:
キー 内容 イベント チケット作成 Active 1 Block 入力 Column その他の設定 Data: [% Env("UserDynamicField_Field1") %] Key: My Field 1 Label: My Field 1用のデフォルト値 Module: Kernel::Output::HTML::PreferencesGeneric PrefKey: UserDynamicField_Field1 Prio: 7000

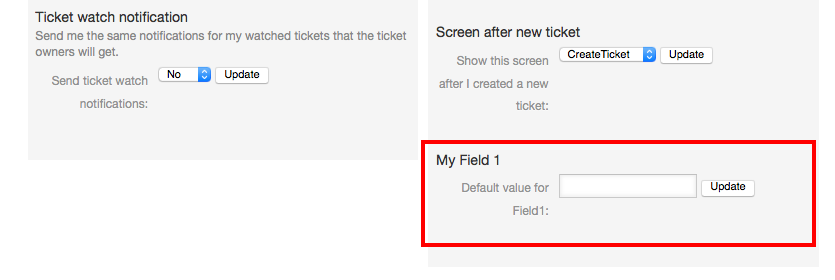
図:ユーザー選択画面中のField1